The Problem
If you're using Interactive Reports and Grids in your apps you may know that there's a property Fixed To that fixes the report's column headers to the top of the page or region so that the column headers remain visible as the user vertically scrolls the report. But there's no such option for Classic report regions or your custom HTML tables.The Solution
You can easily do it by using two JS widgets that are build into APEX - Sticky Table Header and Sticky Widget.
How To
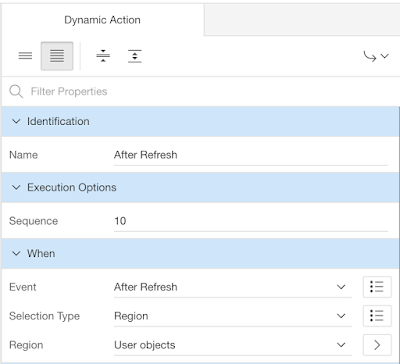
To add it to the Classic report region you have to create After Refresh dynamic action that fires after refresh of your Classic report region:
and define true action that executes the following JavaScript code:
var vRegion$ = $(this.triggeringElement);
vRegion$.setTableHeadersAsFixed();
vRegion$.find('.js-stickyTableHeader').stickyWidget();
Dynamic action should look like this:
Remember to set property Fire on Initialization to Yes.
For the additional options you can check out the file libraries/apex/widget.stickyWidget.js in APEX installation folder or through page source view when you're running your application in debug mode.
For custom HTML tables you can use the same principle and if your custom HTML table is not rendering dynamically fire the JS code above only on page load.
The demo is avaliable here.
Tested on APEX 5.1.1.00.08
Enjoy!
For the additional options you can check out the file libraries/apex/widget.stickyWidget.js in APEX installation folder or through page source view when you're running your application in debug mode.
For custom HTML tables you can use the same principle and if your custom HTML table is not rendering dynamically fire the JS code above only on page load.
The demo is avaliable here.
Tested on APEX 5.1.1.00.08
Enjoy!
Update on November 14, 2018.
Following example doesn't work in some versions of APEX (like 18.*). To fix it add a reference to the JS Widget in page property JavaScript File URLs or globally (theme or User Interface Attributes):
#IMAGE_PREFIX#libraries/apex/#MIN_DIRECTORY#widget.stickyTableHeader#MIN#.js?v=#APEX_VERSION#Thanks for the fix goes to Alan Arentsen.